目录下的static/player/dplayer.html文件
查找
try{
在以上代码前插入以下代码
dp.on('ended', function (){
if(parent.MacPlayer.PlayLinkNext!=''){
top.location.href = parent.MacPlayer.PlayLinkNext;
}
});
效果图
你采集的资源站M3U8地址的话,可以使用本地DPLAYER的
把资源站JS的播放器代码替换为:
MacPlayer.Html = '<iframe border="0" src="'+maccms.path+'/dplayer.html" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" noResize></iframe>'; MacPlayer.Show();
以上 代码通用M3U8和MP4的播放地址!
如果需要使用CK自动下一集的话可以把JS代码替换为:
MacPlayer.Html = '<iframe border="0" src="'+maccms.path+'/ckplayer.html" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" noResize></iframe>'; MacPlayer.Show();
如果有的朋友使用dp播放器也可以加入P2P加速功能哦~!
编辑dplayer.html
找到里面的<script type="text/javascript" src="../dplayer/hls.min.js"></script>
改成<script type="text/javascript" src="//www.cmszyb.com/dplayer/hls.min.js"></script>
也可以自己把hls.min.js这个文件自己本地化












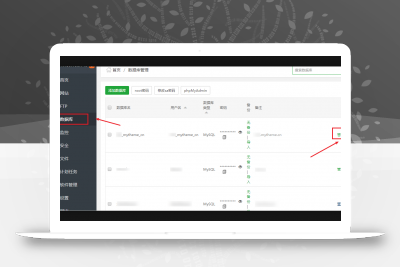
站点管理-->站点设置-->模板设置
已经修复
不能搜索
所有模板都没有后台 本站不提供有后台模板
没有模板后台?